Voltaren: Website Design
2021 Shorty Awards Health & Medical - Gold Distinction
2021 Smarties North America Innovation - Gold Winner
Description
Voltaren is a topical arthritis gel that was only available by prescription in the United States until its FDA approval as an over-the-counter treatment for arthritis in May of 2020—making it the first Rx switch from prescription to over-the-counter within the pain category in over 20 years.
Objective
To raise awareness with US consumers that may only know Voltaren as a prescription Rx medication and change the perception of consumers who rely on pain medication pills instead of topicals for pain relief.
What I did
• User Personas
• User Journeys
• Competitive Analysis
• Site Architecture
• Usability Testing
• Wireframes
• Chatbot Optimization
• Functional Annotations
• User Acceptance Testing
Approach
The rollout of the Voltaren website was deployed in two phases—each with their own strategic imperatives.
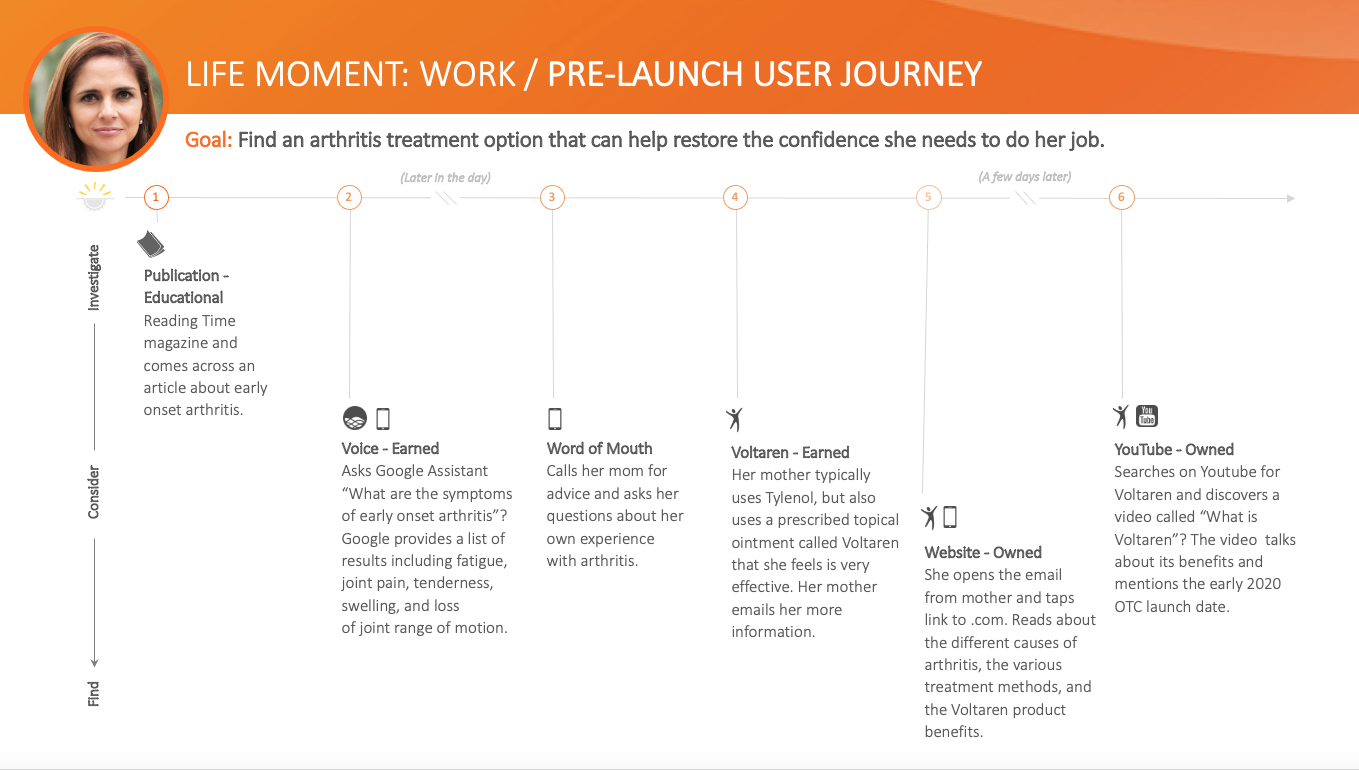
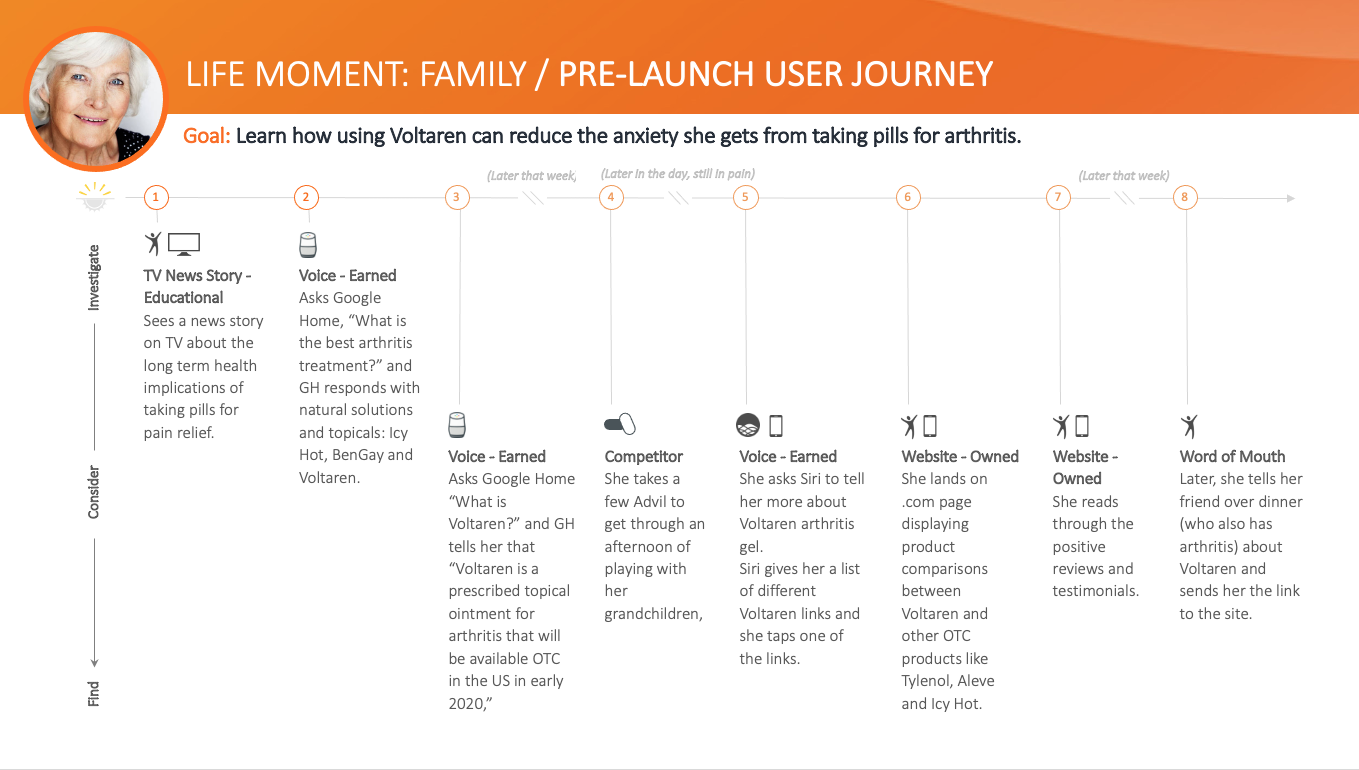
Pre-Launch
This first phase of the site was intended to create and overall awareness and generate anticipation around Voltaren and its upcoming OTC availability.
• Drive users to the site through paid media and organic search using high-value keywords specific to pain and arthritis.
• Present engaging and relatable content that establishes emotional connections with arthritis sufferers.
• Educate arthritis sufferers about the benefits of using a topical ointment instead of pills for their arthritis pain.
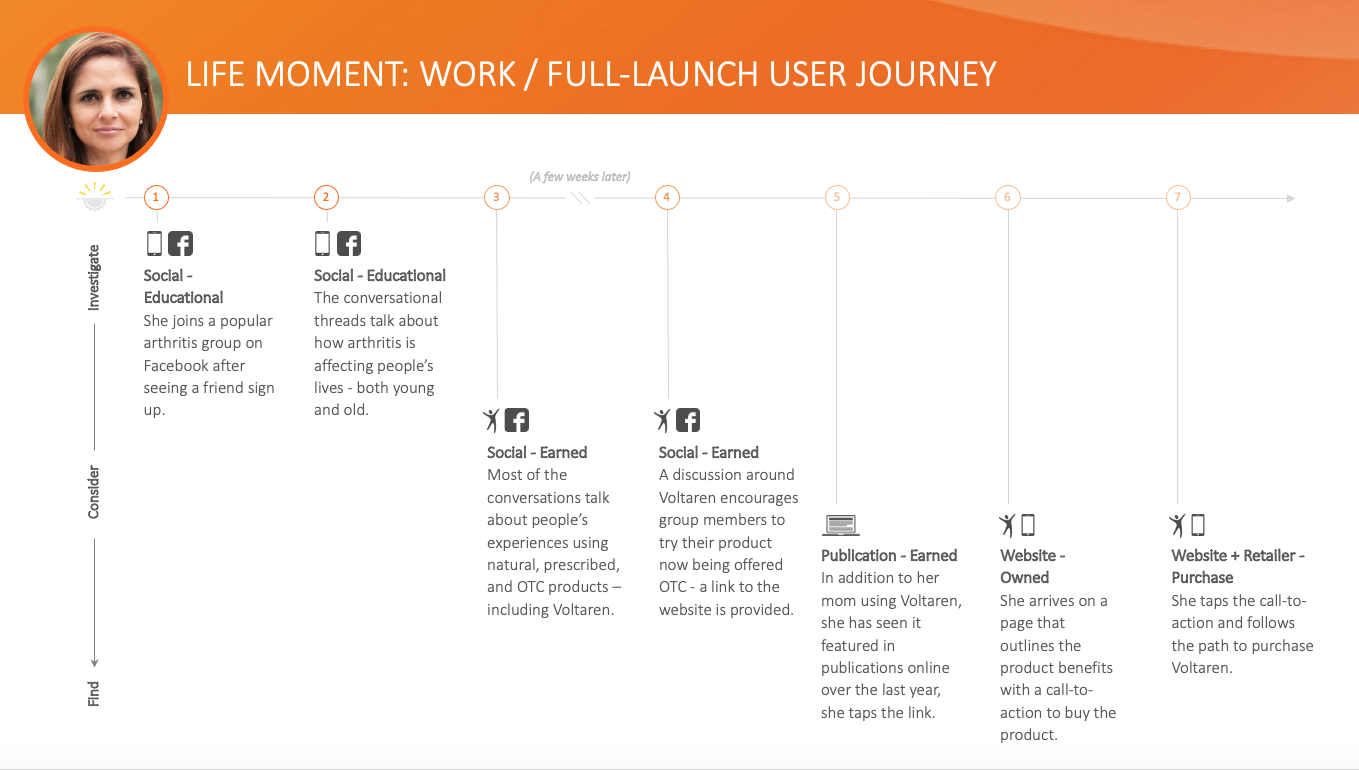
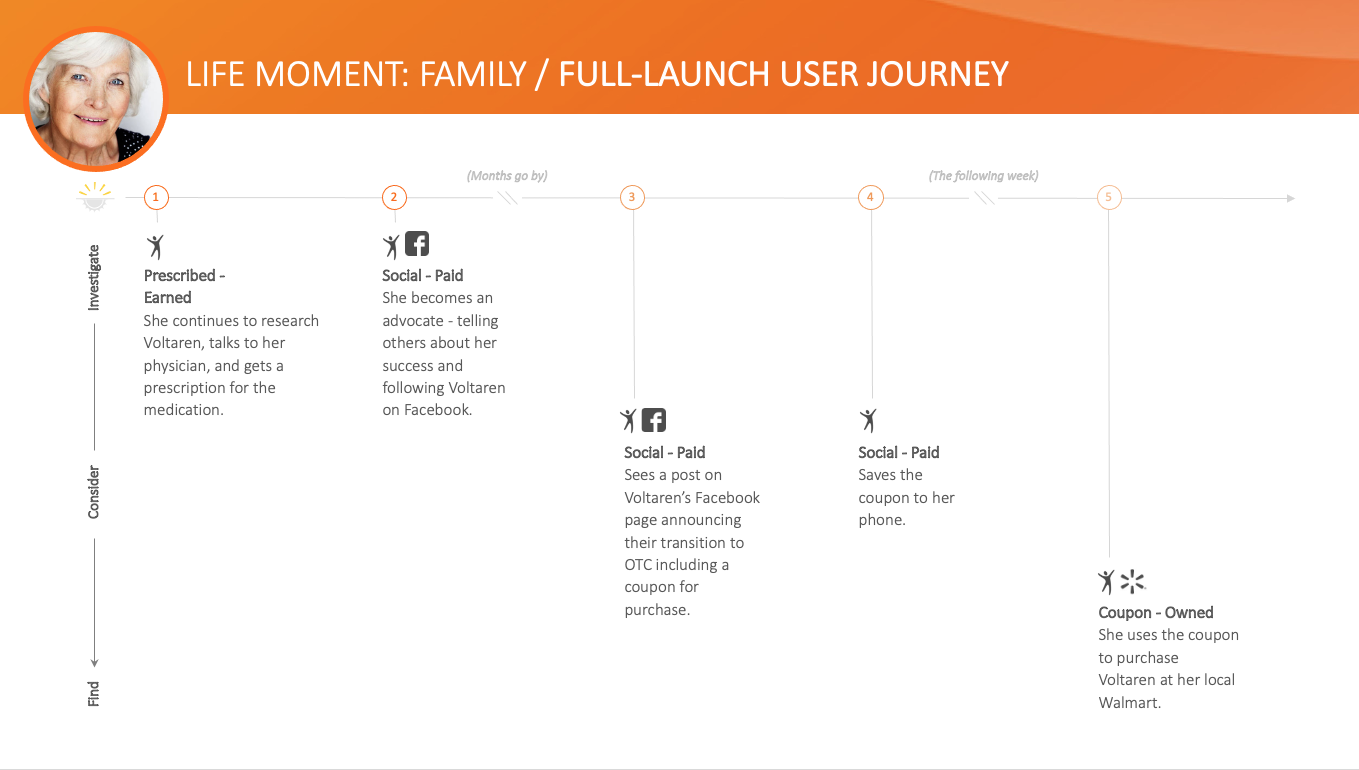
Full Launch
The full site evolves the pre-launch approach, layering in more of the lifestyle content with an emotional appeal. The full launch phase allowed us to expand our reach from traditional search to the broader ecosystem of social and influencer marketing.
• Motivate users to consider using Voltaren and establish clear paths to purchase for both existing and new customers.
• Continue to educate visitors through compelling content that includes interactive features, engaging visuals and relatable copy.
• Drive conversions through product reviews, coupons, samples and newsletter subscriptions.
• Reach new audiences by encouraging existing product users to share their experiences with others via reviews and testimonials.
Phase 1
Data Sources & Insights
We leveraged data and insights from the search behavior analytics and comprehensive research documentation compiled by Egg Strategy, Havas and PhD to uncover the relevant needs, opportunities and motivations of our target audience.
Phase 2
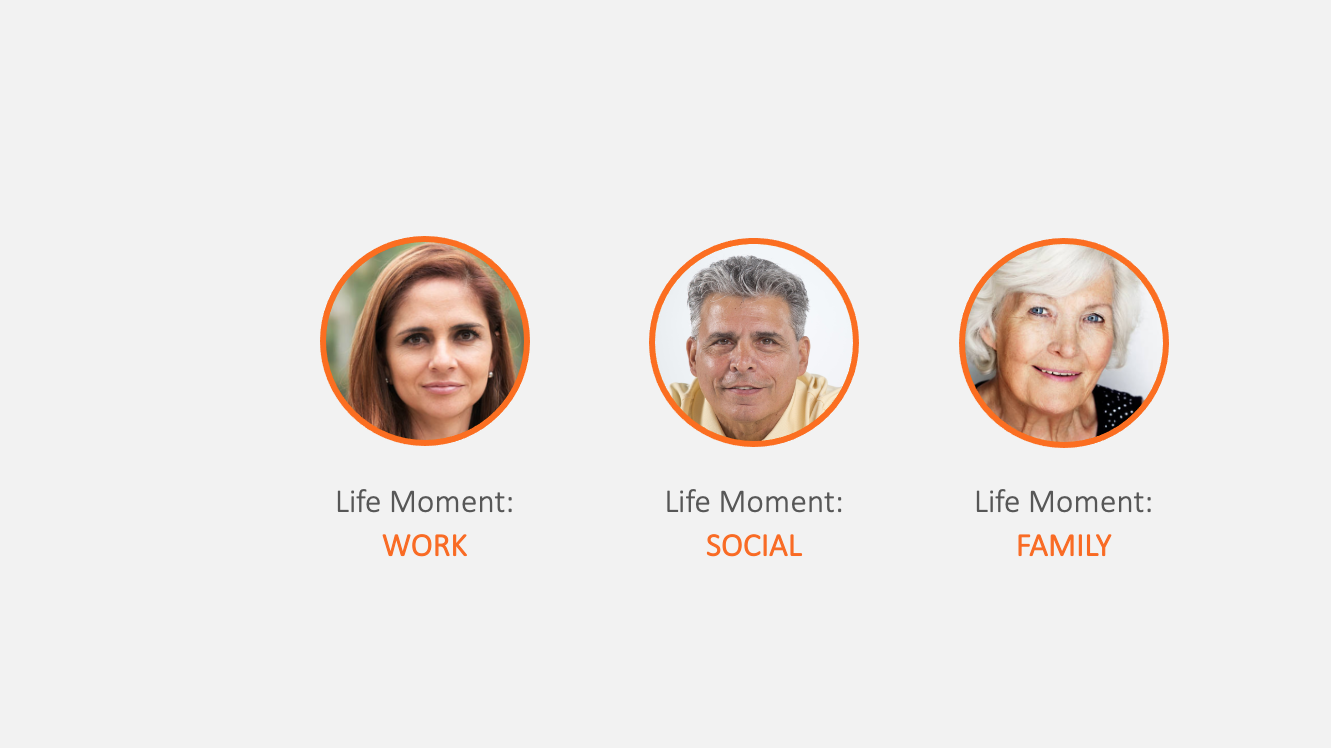
User Personas
After establishing our primary persona—Lisa, data insights revealed there were no significant distinctions in Lisa’s behavior based on traditional age segmentation. Therefore, we decided to focus on the effects of arthritis within Lisa’s key life moments and how Voltaren can support Lisa through each of them.
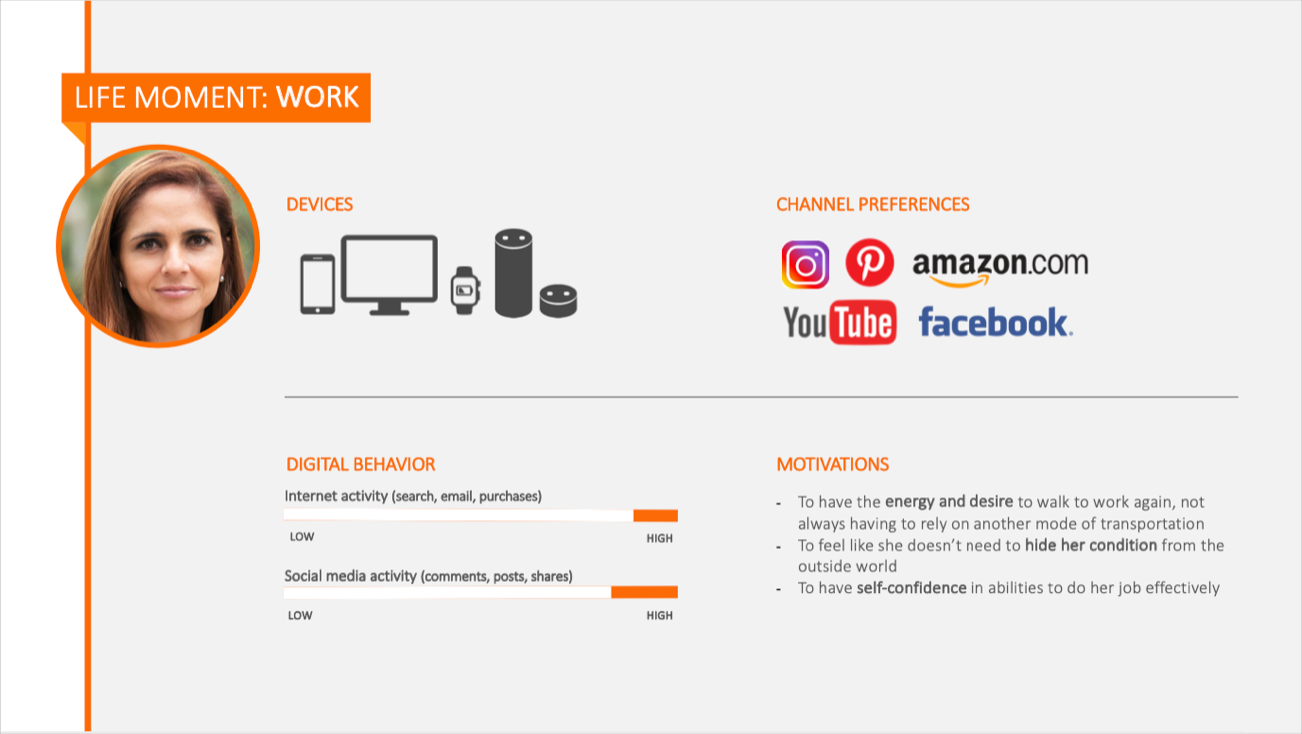
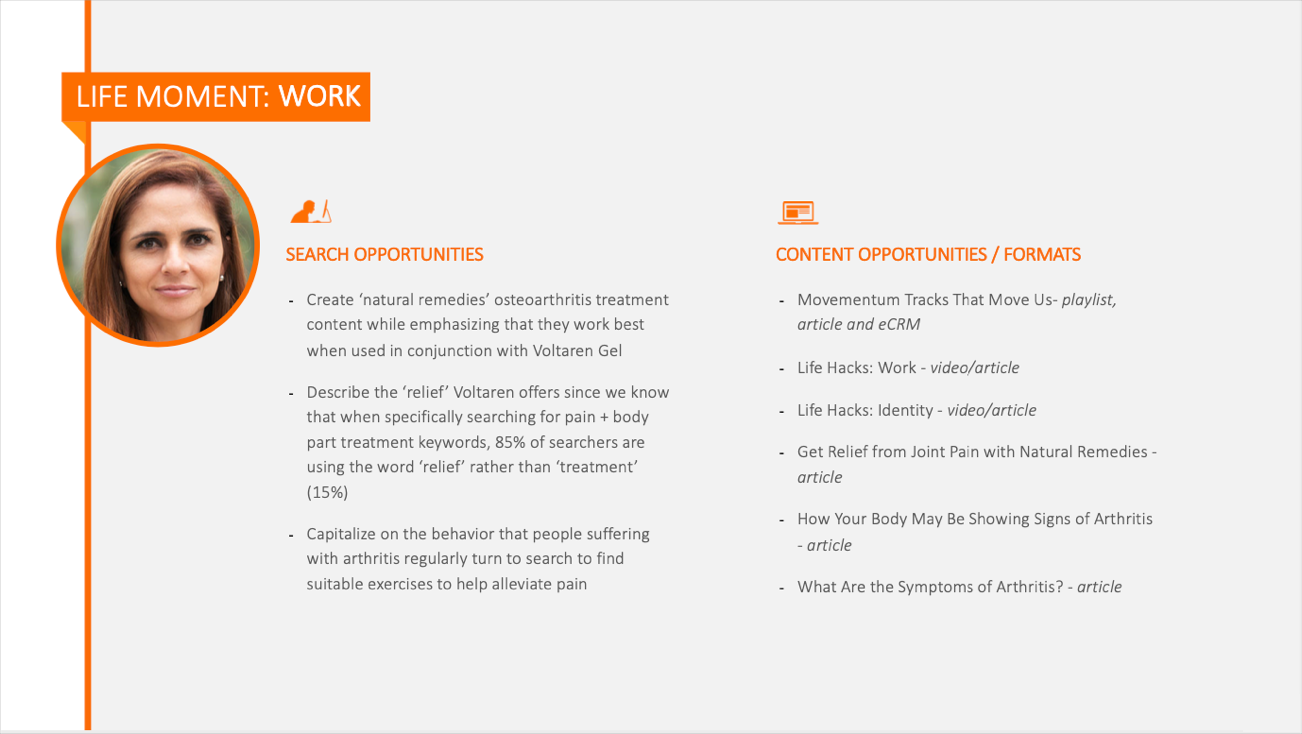
Work
• Negatively impacts someone’s confidence in their ability to perform and succeed.
• Creates a fear of not being able to maintain normal daily interactions with colleagues.
• Becomes a challenge to manage the emotional and physical pressures in a work environment.
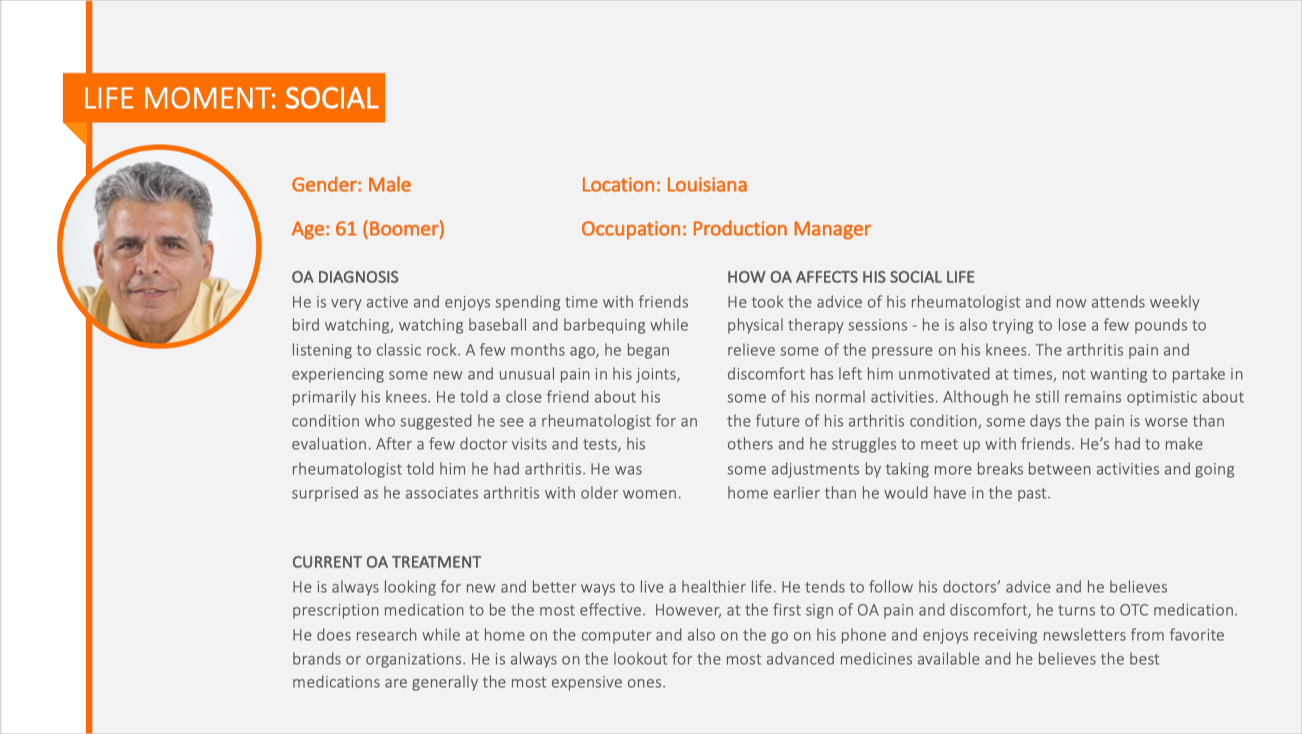
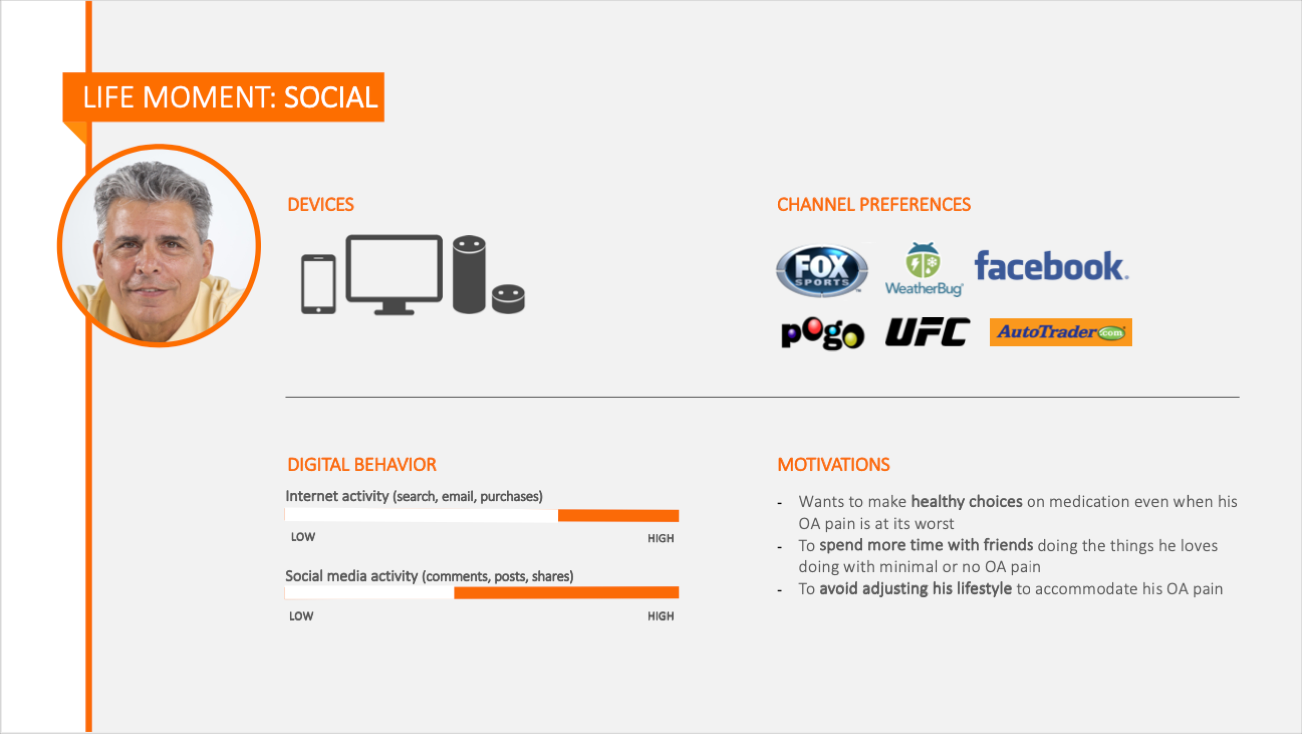
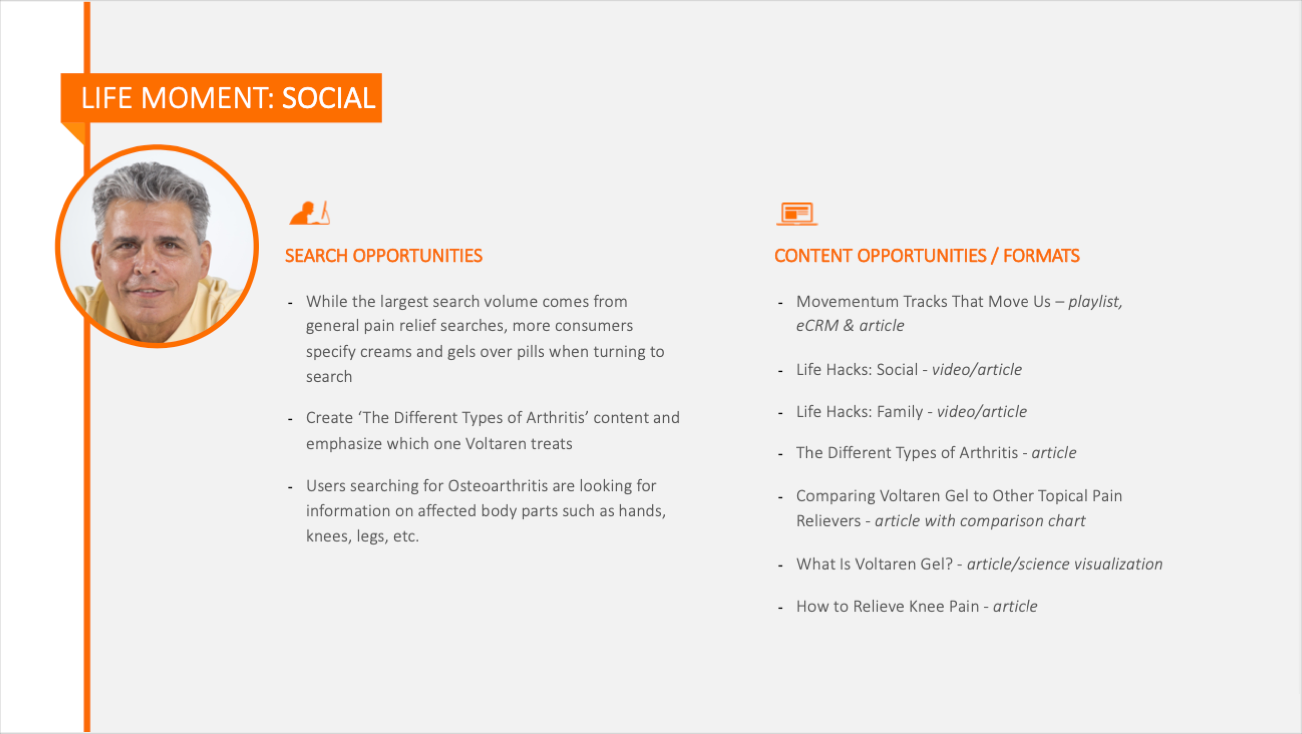
Social
• Negatively impacts someone’s confidence in their ability to perform and and succeed.
• Creates a fear of not being able to maintain normal daily interactions with colleagues.
• Becomes a challenge to manage the emotional and physical pressures in a work environment.
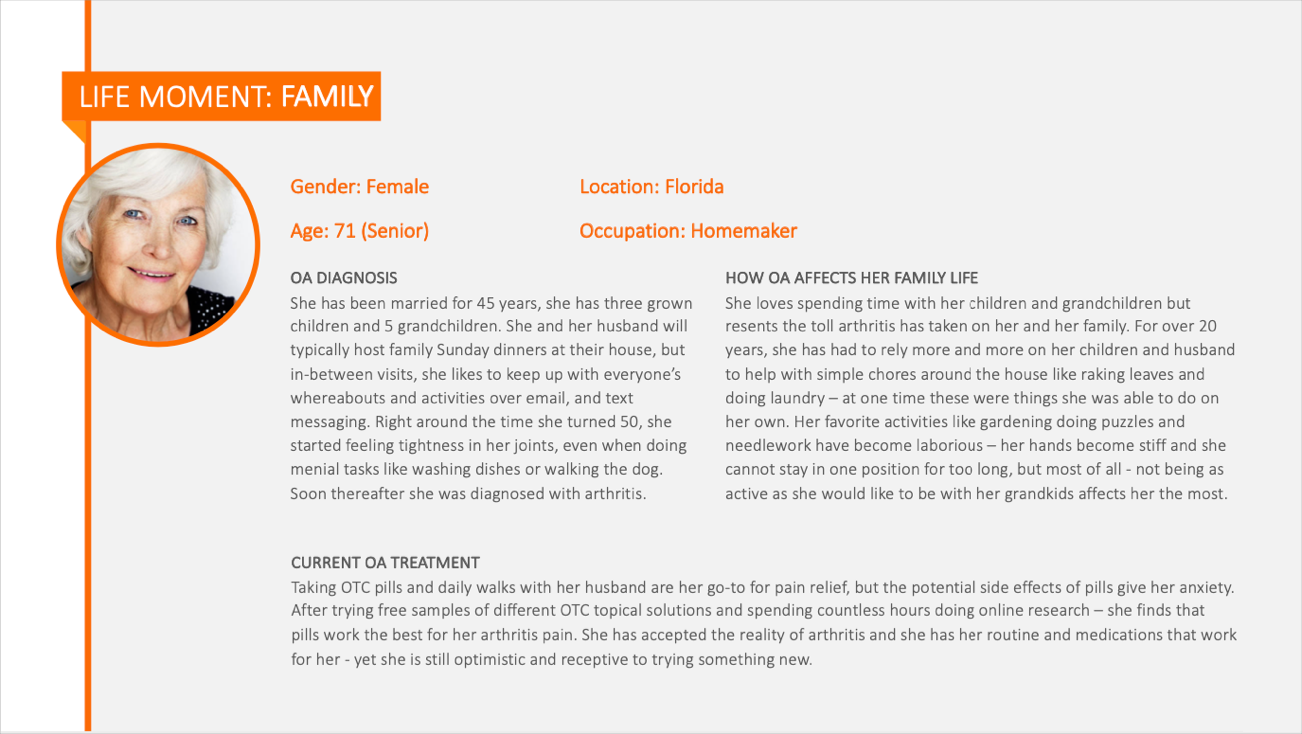
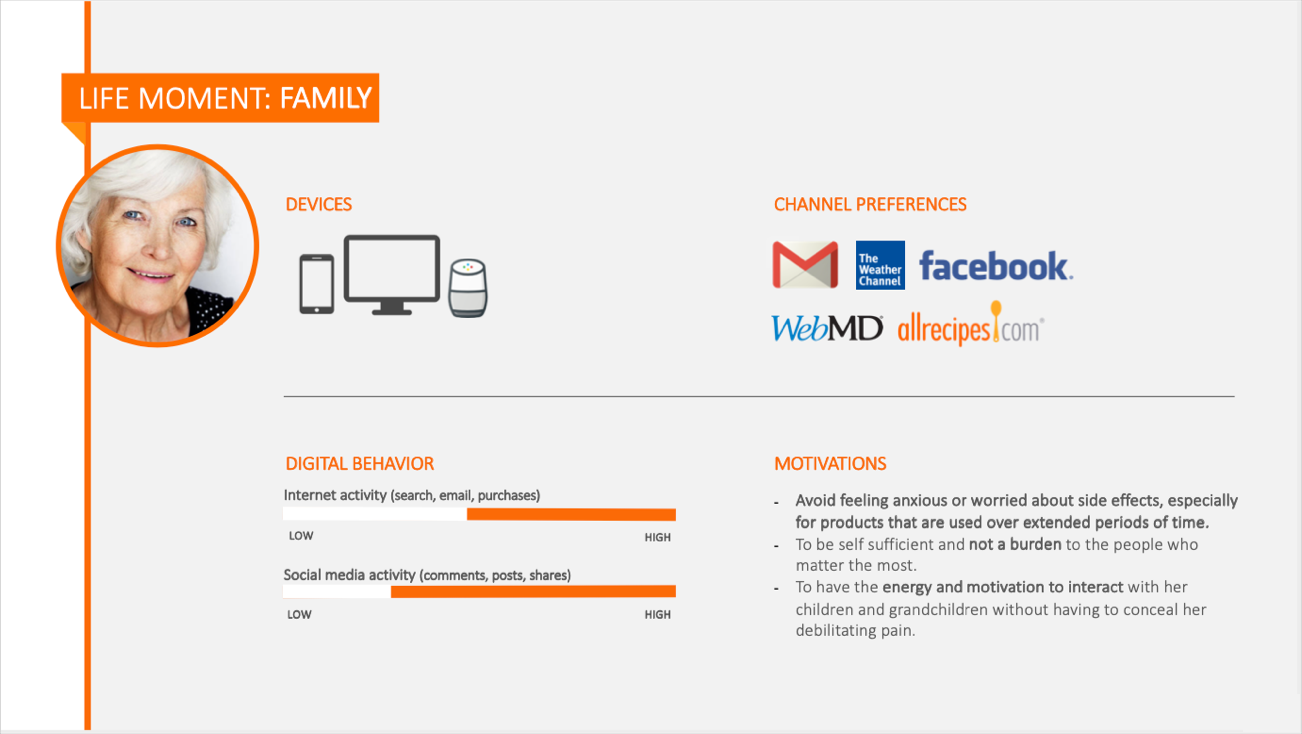
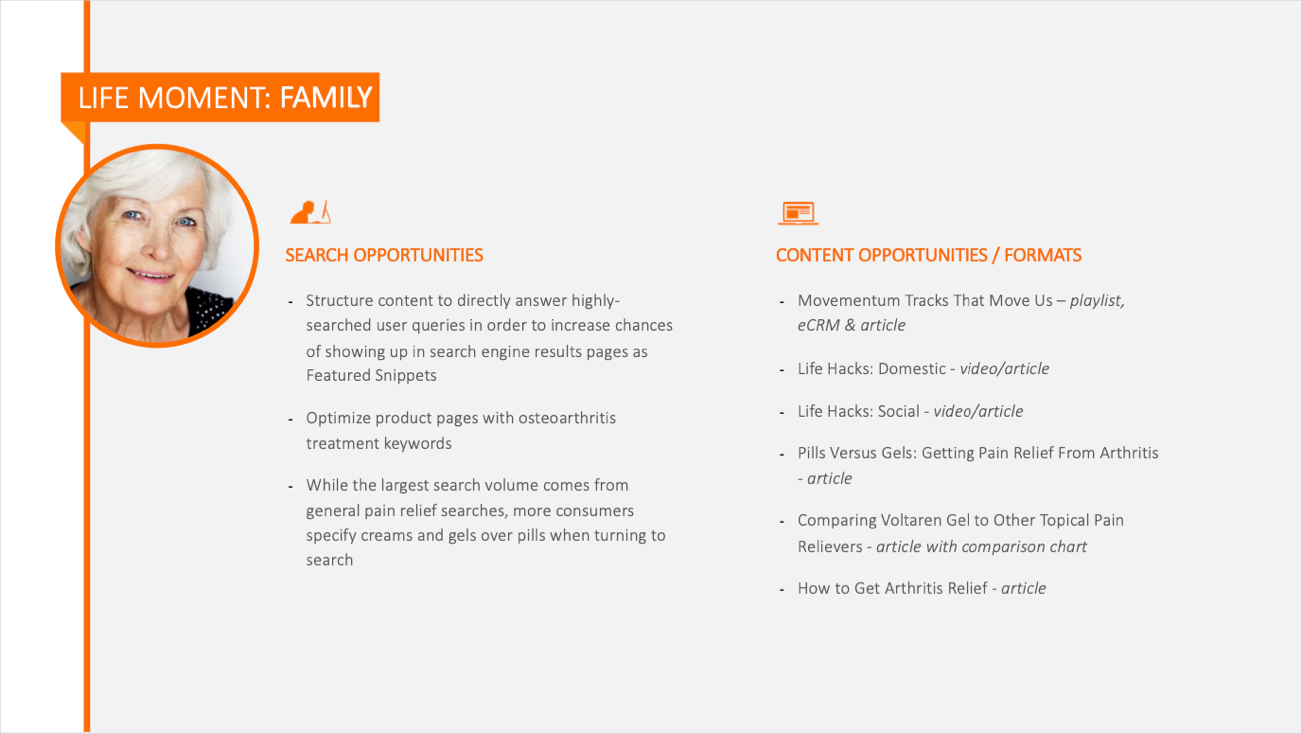
Family
• Can be isolating and challenging without family around to help with everyday tasks.
• Reduces energy and desire to spend time with loved ones.
• Becomes exhausting to avoid showing family and loved ones any form of pain and suffering.
Phase 3
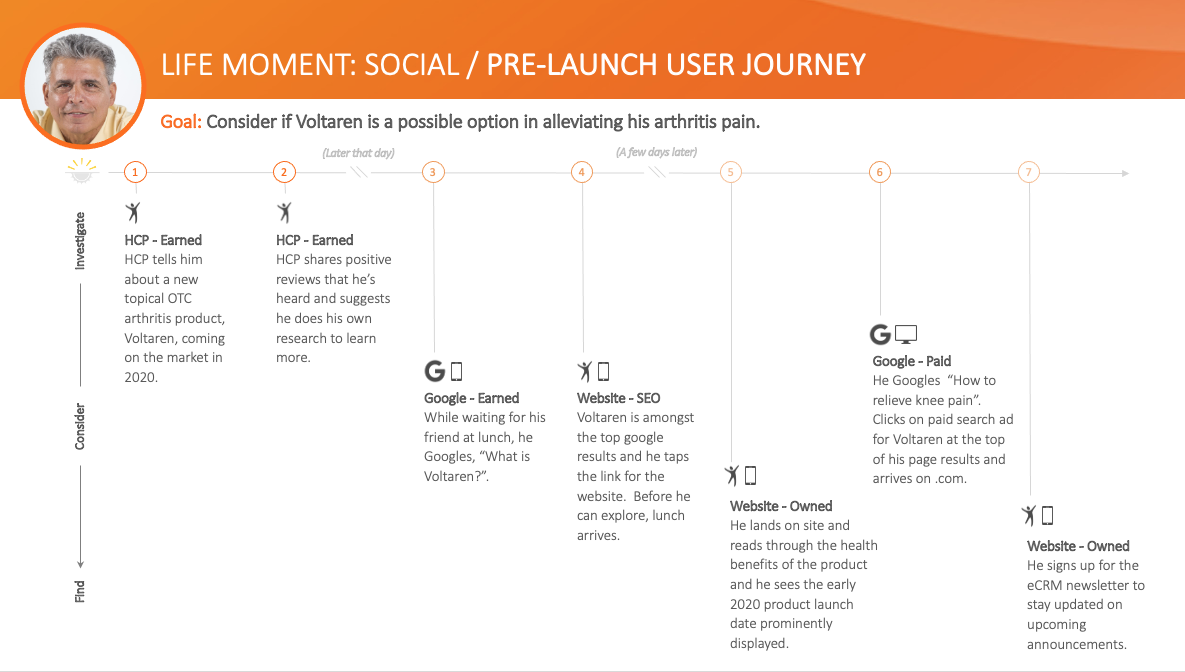
User Journeys
The development of the pre and full launch user journeys was a collaboration across multiple teams in order to depict the different ways our personas interact with the brands multiple channels and touchpoints throughout the digital ecosystem.
Phase 4
Information Architecture
By combining the key components of our content strategy, target audience data and their journeys we were able to develop the primary sections of the site map and define how content and messaging will transition between Pre and Full Launch.
What is Arthritis?
Pre Launch:
To educate users on the science of arthritis in relatable language and engaging infographics that explains the different types of arthritis, symptoms of arthritis and causes of arthritis.
Full Launch:
Introduce video and additional articles that emphasize the direct effect of pain on specific areas of the body.
Living with Arthritis
Pre Launch:
To create a connection with users who know they have arthritis providing content with an emphasis on natural remedies and pain relief solutions.
Full Launch:
Offer lifestyle content and solutions to remedy their arthritis pain—including exercises for targeted areas of the body, musical playlists to get people moving and suggestions on how to help manage their arthritis pain throughout their own individual “life moments.”
About Voltaren Gel
Pre Launch:
A product detail page that outlines the product benefits and key ingredients of Voltaren Gel using comparison charts to highlight the distinctions between arthritis pills and gels and other arthritis pain medications.
Full Launch:
Visitors can purchase the product, read and write reviews, understand the correct dosage and how to apply the product in order to achieve the most effective results.
Phase 5
Wireframes
I followed the React framework guidelines and a mobile-first approach during wireframe development. The primary sections of the site serve as content hubs providing users with direct access to relevant health, wellness and lifestyle articles. A series of coupon offers, eCRM sign-up and buy-now opportunities (essential for collecting first-party data) were strategically placed in key locations throughout the site. The direct-to-consumer experience is supported by a dedicated product page showcasing Voltaren’s efficacy and unique product characteristics in addition to customer reviews, testimonials and product education videos.
Visual Design
The wireframes helped establish the layout, functionality and content hierarchy of the site. The look and feel was brought to life during the visual design phase and then used to develop an interactive prototype for usability testing.
Mobile wireframes
Homepage: wireframe / visual design
Landing page: wireframe / visual design
Article page: wireframe / visual design
Desktop wireframes
Homepage: wireframe
Homepage: visual design
Landing page: wireframe
Landing page: visual design
Article Page: wireframe
Article Page: visual design
Sample Form: wireframe
Sample Form: visual design
Accessibility Features
We understood that some of our users may have arthritis in their hands in addition to other health conditions that would make it challenging for them to navigate the site. We addressed these concerns by implementing a robust set of accessibility features and helpful tools to create an inclusive and engaging site experience for all visitors.
Chat Bot
Can be navigated by using the voice search feature or by simply tapping it on the screen and typing to chat.
Tap Targets
The larger buttons, prominent links and clickable modules are easy to identify and interact with on any device.
Voice Search
The voice search feature gives users a hands-free option to assist in their search for specific topics or pages.
Scalable Text
The text resizing tool gives users the ability to adjust the size of the text for improved legibility.
Tool Tips
Hover state tool-tips offer context and guidance specific to the voice search functionality for both the chatbot and search.
Video Transcripts
Each video is supported by a transcript outlining text and voice over to assist users with auditory impairments.
Phase 6
User Testing
We partnered with the Arthritis Foundation and conducted usability testing on real arthritis patients to help uncover any missed opportunities or friction points throughout the users journey.
Our third-party testing service used our interactive prototype and audience specific questions to guide 30 in-person and remote participants through a series of tasks that were recorded and streamed for live viewing.
In-person testing with moderator
Live-stream testing session on desktop
In-person testing observation room
Live-stream testing session on mobile
Takeaways
The testing results were overwhelmingly positive—99% of our participants found the site easy to use and our arthritis-friendly features and accessibility modifications were all well received.
• Information provided on the site (about the medication and about arthritis in general) was helpful and supportive.
• Reviews and testimonials made the site trustworthy and transparent.
• Accessibility modifications made the site innovative, creative and useful.
• The visual design was friendly, clean and navigating the site was easy.
• The option to buy direct from the brand without being redirected elsewhere was a huge plus.
Phase 7
Functional Annotations
The functional annotations were applied to the final visual designs. It was important that the annotations clearly articulated how each call-to-action is expected to function in order to eliminate any assumptions or misinterpretations at the authoring stage.
Site shell desktop: global navigation
Site shell mobile: global navigation
Site shell desktop & mobile: global footer
Phase 8
User Acceptance Testing
The staging site was tested on various devices and browsers to ensure the site would function as intended. We worked closely with our technical leads and development partners to identify, document and address any bugs or visual inconsistencies prior to deployment.
Post-Launch Performance Highlights
VoltarenGel.com launched in April of 2020 as a mobile-first website experience tested and validated by real arthritis patients.
The strategic placement of the eCRM sign-up modules proved to be beneficial. During the first month of full-launch the site had over 35,000 users opt-in to the eCRM program and a consistent sign-up rate at 4x the initial target ever since.*
The clear paths-to-purchase contributed to the first week pre-order sales as the highest one-week total sales of any brand Shoppable has integrated with.* Voltaren achieved #1 in the External Analgesics Category in just the first 3 weeks of launch and #4 in the Total Pain Category within the first month.
* As of March 2021
The Arthritis Foundation recognized VoltarenGel.com as the first arthritis-friendly website and provided accreditation on the site.